Keep My Changes to node_modules When Building CF Pages Application
Last updated on 2021-09-16, Thu, 12:25 AM
It’s bad to upload the black hole, node_modules
Well, as you could see here, I didn’t notice the problem until I have finished the customization, in which changes to my links page cannot be applied, because modifications to node_modules are not uploaded.
I could generate the public folder from my side, but I was unwilling to execute another command.
I still want to have it # updated under one single line.
git push origin masterHow to achieve it?
By any means, it’s a terrible choice to upload the whole node_modules. It’s a disaster to my git repo.
Overwrite Again and Use A Script
Maybe I should not insist on pouring the whole node_modules into the repository only to keep a few modified configurations.
Why not overwrite the file once again before building? A shell script can help me to integrate all the commands. It’s one line as well.
How stupid I am…
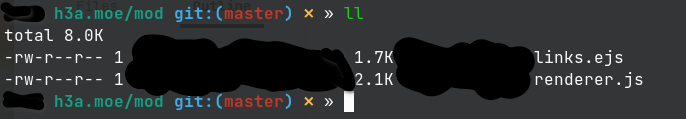
So, I stored my customized files in another folder, I named it mod.

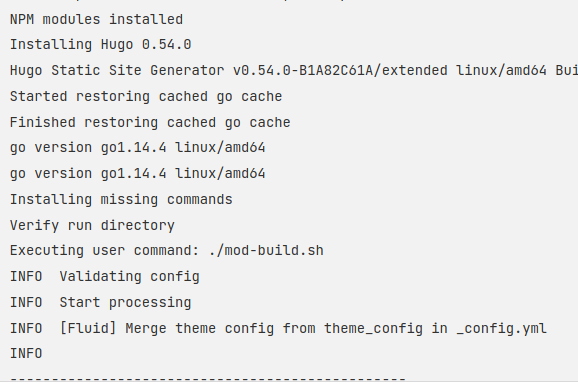
And then wrote a script to instruct Cloudflare to do as I expected.
#!/bin/bash
hexo clean
cp -f mod/renderer.js node_modules/hexo-renderer-kramed/lib/
cp -f mod/links.ejs node_modules/hexo-theme-fluid/layout/
hexo g
Make the script executable.
chmod +x mod-build.shChange the build command on Cloudflare.
./mod-build.sh
The setting takes effect from the next commit, so I need to push again.
git add .
git commit -S
git push -u origin masterIt works.